Il problema
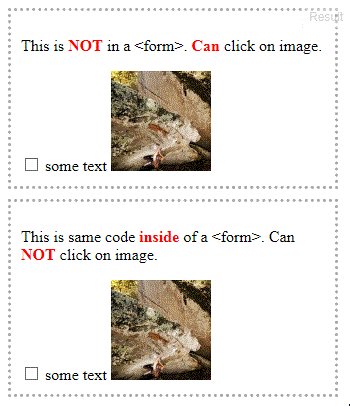
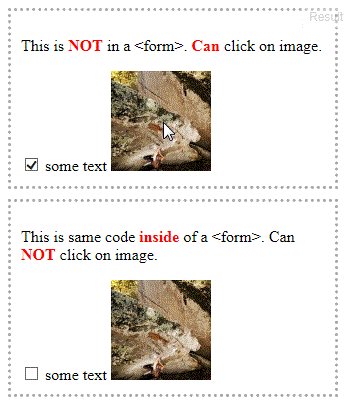
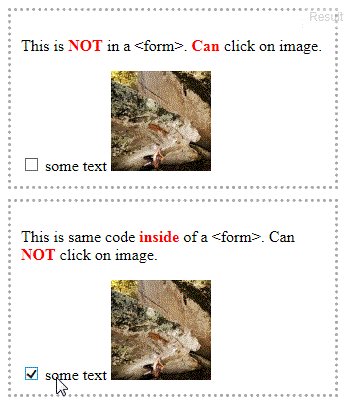
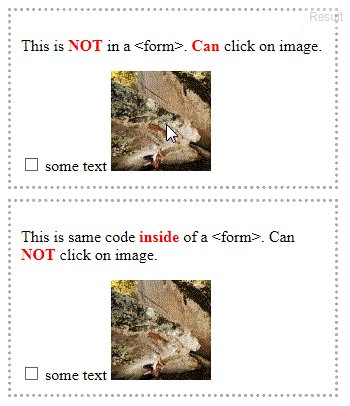
In IE11 l'immagine nel seguente codice è selezionabile per attivare/alternare l'ingresso nell'etichetta:etichetta immagine per ingresso in una forma non cliccabile in IE11
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
Mentre l'immagine in questo stesso codice esattamente ma all'interno di un <form> non è cliccabile per attivare/commutare l'ingresso:
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>

Si noti che nell'esempio animazione qui sopra sto cliccando la seconda immagine, che non funziona, ma cliccando sul testo funziona (appena fatto che a dimostrare).
Questo è stato testato e riprodotto su:
- IE 11.0.9600.16428 su Windows 7 SP1 x64 Pro.
- IE 11.0.9600.16438 su tablet Windows RT 8.1.
- IE 11.0.9600.17105 su Windows 7 Pro SP1 x64.
- IE 11.0.10240.16431 su di Windows 10
Questo problema non si verifica in IE9, IE10, Microsoft bordo, e altri browser.
Domande:
- può risolvere il problema senza JS pur utilizzando i tag immagine?
- In caso contrario, quali altre possibili soluzioni ci sono?
- (Opzionale) Perché l'immagine nel secondo esempio non attiva l'elemento di input (mentre lo si fa nel primo)?
Se si utilizza il framework bootstrap, tutte le immagini con la classe 'img-responsive' ottengono lo stile' display: block'. In tal caso, devi aggiungere una riga aggiuntiva all'etichetta 'img'css. Questo dovrebbe essere aggiunto: 'display: inline! Important'. – Timo002
perché 'pointer-events: none' lo aggiusta? Perché la proprietà 'display' dell'immagine è importante? Questa risposta non spiega affatto quale sia il vero problema. – chiliNUT
@chiliNUT: il bug di IE11 è che facendo clic sull'elemento dell'immagine non si fa ciò che è previsto. Impostando 'puntatore-eventi: nessuno' sull'immagine e rendendo l'elemento etichetta grande almeno quanto l'immagine che il clic è registrato sull'elemento etichetta, nel qual caso IE fa quello che dovrebbe. – Qtax