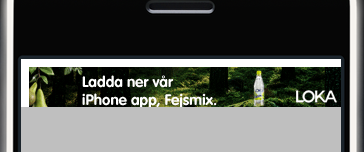
Sto creando un'app che ha un UIWebView che contiene un annuncio. La dimensione della vista è la stessa della pubblicità (immagine) stessa. Tuttavia, c'è un margine bianco/padding di qualche tipo sopra e alla sinistra dell'immagine, all'interno di UIWebView. Controlla l'immagine collegata:Strange padding/margin quando si utilizza UIWebView

In realtà, l'immagine viene spinto verso il basso e verso destra a causa di questo anche imbottitura.
Qualche idea su come rimuovere il rivestimento bianco?
Grazie in anticipo!

Grazie! Ho una pagina HTML. Ho aggiunto lo stile e sembra come dovrebbe ora. Grazie molto! – Nicsoft