Questo è il codiceUsare CSS per rendere background-image sopra background-color in un elenco
<ul>
<li class="test">
<a href="#">
<h2>Blah</h2>
<p>Blah Blah Blah</p>
</a>
</li>
</ul>
In sostanza, la mia lista ha già una certa styling, per esempio, ho impostato il colore di sfondo per esso.
Ora nella classe "test", ho anche impostato un'immagine di sfondo.
La mia domanda è che voglio fare in modo che l'immagine di sfondo rimanga sopra il colore di sfondo e non so come ottenerlo. Ho provato con z-index ma penso che non sia applicabile all'immagine di sfondo.
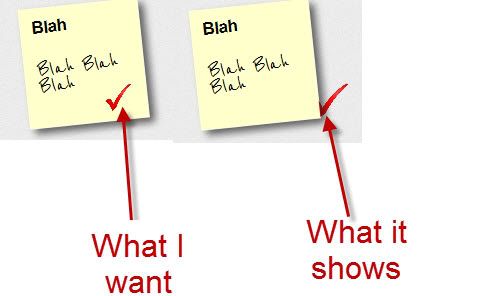
Si prega di dare un'occhiata alle immagini

Edit: Questo è il codice CSS
Ad esempio, questo è lo stile per la mia lista
#sidebar ul li{
background:#ccf;
}
E questo è lo stile per il test di classe
.test{
background-image: url('img/big_tick.png');
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
Ecco una jsfiddle con il suo set up: http://jsfiddle.net/LHmfT/ – piebie