penso che il titolo della domanda sembra spiegare apparteneva. Voglio rilevare se una stringa è in formato URL o non usa javascript.Come rilevare se una stringa è in formato URL usando javascript?
Qualsiasi aiuto apprezzato.
penso che il titolo della domanda sembra spiegare apparteneva. Voglio rilevare se una stringa è in formato URL o non usa javascript.Come rilevare se una stringa è in formato URL usando javascript?
Qualsiasi aiuto apprezzato.
Prova questo- utilizzo
function isUrl(s) {
var regexp = /(ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)?(\/|\/([\w#!:.?+=&%@!\-\/]))?/
return regexp.test(s);
}
: if (ISURL ("http://www.page.com ")) alert (" è corretto ") else alert (" non corretto");
provare qualcosa di simile:
function isUrl(s) {
var regexp = /(ftp|http|https):\/\/(\w+:{0,1}\w*@)?(\S+)(:[0-9]+)? (\/|\/([\w#!:.?+=&%@!\-\/]))?/
return regexp.test(s);
}
La funzione isUrl() non funziona per "http: // localhost/myprojects", "http://127.0.0.1/myprojects" – Code
Questo non funziona nemmeno su "http://google.com". .. – christianbundy
Non lavorare per "http: //localhost/jquery.colorhelpers.js" –
è possibile utilizzare un'espressione regolare per il controllo della stringa
^s?https?:\/\/[-_.!~*'()a-zA-Z0-9;\/?:\@&=+\$,%#]+$
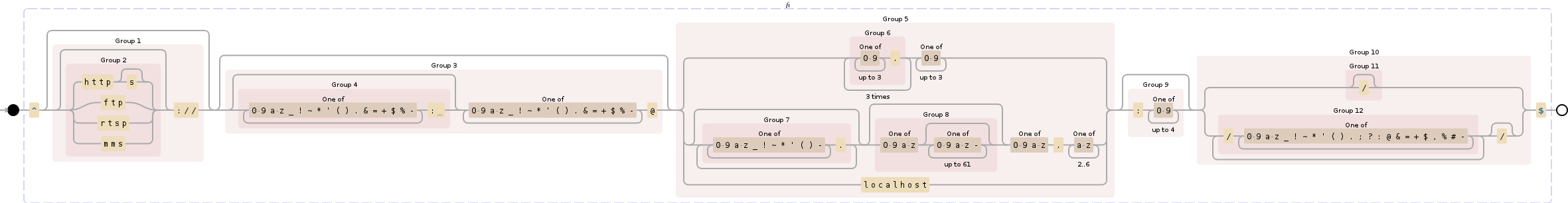
function IsURL(url) {
var strRegex = "^((https|http|ftp|rtsp|mms)?://)"
+ "?(([0-9a-z_!~*'().&=+$%-]+:)?[0-9a-z_!~*'().&=+$%-][email protected])?" //ftp的[email protected]
+ "(([0-9]{1,3}\.){3}[0-9]{1,3}" // IP形式的URL- 199.194.52.184
+ "|" // 允许IP和DOMAIN(域名)
+ "([0-9a-z_!~*'()-]+\.)*" // 域名- www.
+ "([0-9a-z][0-9a-z-]{0,61})?[0-9a-z]\." // 二级域名
+ "[a-z]{2,6})" // first level domain- .com or .museum
+ "(:[0-9]{1,4})?" // 端口- :80
+ "((/?)|" // a slash isn't required if there is no file name
+ "(/[0-9a-z_!~*'().;?:@&=+$,%#-]+)+/?)$";
var re=new RegExp(strRegex);
return re.test(url);
}

Debuggex Demo (Improved version which matches also 'localhost')
Questo è stato il migliore che ho trovato finora. L'unica cosa, ritorna true a isURL ("http"). – Anoyz
molto bello. 'Https | http | ftp ...' può scritto più breve => 'https | ftp ...?' – algorhythm
Versione migliorata per abbinare anche 'localhost': aggiungere '| localhost' dopo '+ "[az] {2,6 })" .com Dominio // primo livello o .museum' all'interno della staffa => '+ "[az] {2,6} | localhost)" // primo livello .com Dominio o .museum' – algorhythm
Uno per il futuro con il URL constructor e una dichiarazione di base try catch, si è supportato nella maggior parte dei browser moderni. Ovviamente nessun supporto IE ...
const isUrl = (str) => {
try {
new URL(str);
return true;
} catch() {
return false;
}
}
Se l'URL è valido verrà analizzato dal costruttore e restituirà true.
Se la stringa non è un URL valido il costruttore sarà Chuck un errore di sintassi che farsi prendere e restituire false.
Si noti che questo passerà tecnicamente come valido con il costruttore di URL: 'http: // www.' – Prefix
provare questo codice. Questa espressione è più completo e tiene conto indirizzo IP:
function checkUrl(s) {
var regexp = /^(?:http(s)?:\/\/)?[\w.-]+(?:\.[\w\.-]+)+[\w\-\._~:/?#[\]@!\$&'\(\)\*\+,;=.]+$/
return regexp.test(s); }
Hi @MarkRedman, la scheda snippets.dzone che si è legato alla sembra essere stato spostato (ricevo un messaggio di errore finiti 410). Esiste una versione aggiornata di esso? Grazie! –