Sto anche cercando di avere una tabella (DataGrid) come quella, ma non ho potuto. Proprio come un successo e un processo, l'ho raggiunto usando un ListView e ho codificato gli Elementi, ma dovrò capire di farlo dinamicamente. Ho provato ad includere il codice XAML qui ma non è stato permesso. Quindi ecco il link al mio post.
ecco il codice XAML dal link qui sopra:
<ListView Grid.Row="0" HorizontalAlignment="Center" Width="300" Margin="0,20,0,0 ">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Apple</TextBlock>
<TextBlock>100</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Banana</TextBlock>
<TextBlock>2000</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<TextBlock Width="150">Oranges</TextBlock>
<TextBlock>1500</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
fonte
2013-02-02 08:57:38
 Creare una tabella (DataGrid) in Windows 8 applicazioni della metropolitana (C#/XAML)
Creare una tabella (DataGrid) in Windows 8 applicazioni della metropolitana (C#/XAML)

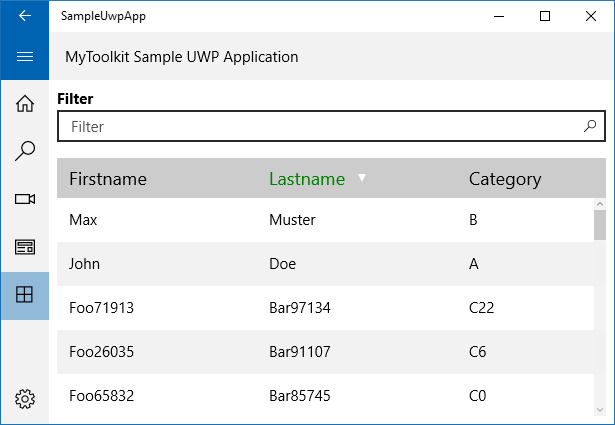
Grazie Jim. Non è la mia prima app metropolitana, e conosco il processo di certificazione e quanto sia difficile. Ma pensaci ... qual è il modo migliore per mostrare un tavolo? ovviamente lo screenshot qui sopra è solo un esempio, non apparirebbe così ... – Ateik
beh, questo è quello che l'ultimo collegamento potrebbe portare, ma sembra che sarà un po 'di lavoro per modellarlo nel modo desiderato. Se sono solo le intestazioni, probabilmente è ok, ma interagendo con gli elenchi a discesa e le caselle di controllo in un'app della metropolitana, come saprai, sembreranno semplicemente "spente".Alternativa, è vedere quali terze parti come Telerik potrebbero avere a disposizione per risparmiare un po 'di tempo. –
Grazie, ma puoi spiegare come la tabella fallirà il processo di certificazione? e qual è l'alternativa? – Ateik