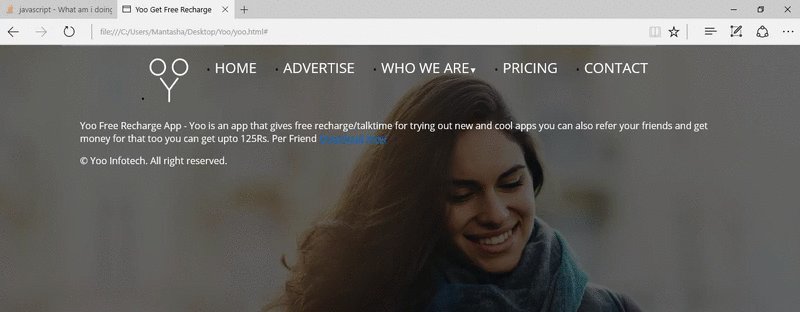
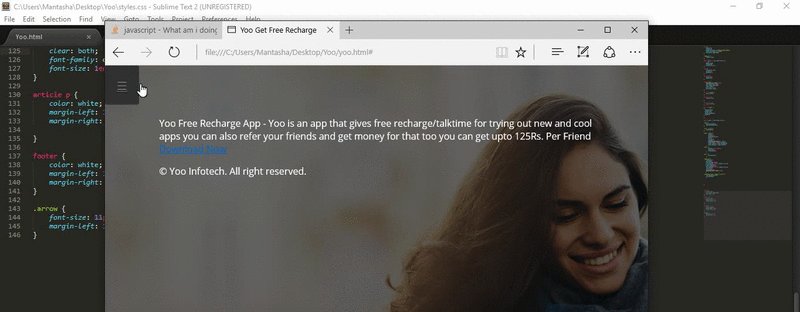
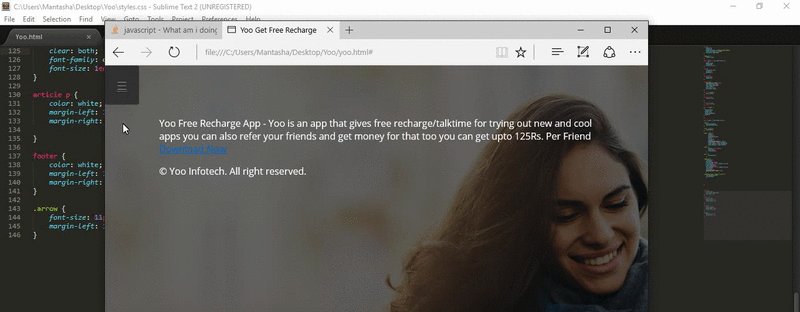
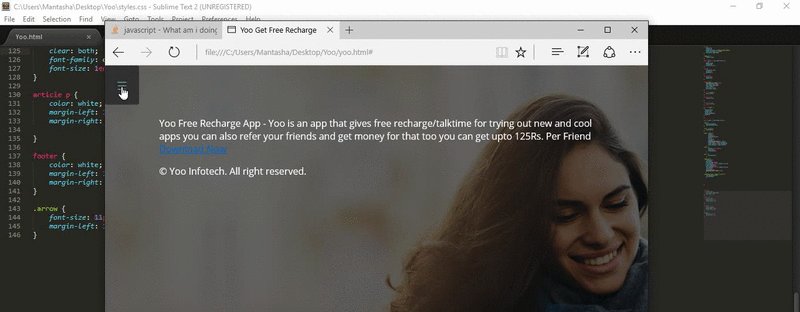
Sto creando un menu reattivo seguendo questa guida http://demos.inspirationalpixels.com/responsive-menu/ tutto funziona correttamente quando la larghezza è inferiore a 980px, il menu (i tre trattini) viene visualizzato ma non aperto.Creazione di un menu reattivo con HTML, CSS & jQuery
Cosa sto sbagliando? Qualcuno può dirmelo?
Non funziona sul mio sito web:

Ecco il mio codice HTML
jQuery(document).ready(function() {
jQuery('.toggle-nav').click(function(e) {
jQuery(this).toggleClass('active');
jQuery('.menu ul').toggleClass('active');
e.preventDefault();
});
});body {
margin: 0;
padding: 0;
background-image: url("img-bg-mobile.jpg");
background-repeat: no-repeat;
font-family: open sans;
}
.toggle-nav {
display: none;
}
@media screen and (min-width: 1000px) {
nav {
height: auto;
width:auto;
margin-left:17%;
}
nav ul{
list-style: none;
margin:0px;
padding:0px;
}
nav ul li {
float: left;
margin: 2%;
}
nav ul li a{
transition:all linear 0.15s;
text-decoration: none;
font-family: open sans;
color: white;
font-size: 1.5em;
text-align: center;
}
nav ul li a:hover {
color: black;
}
nav ul li ul {
display: none;
}
nav ul li ul a {
color: #ff3c1f;
}
nav ul li:hover ul
{
display:block;
height:auto;
width: 110px;
position:absolute;
margin:0;
}
}
@media screen and (max-width: 980px) {
.menu {
position:relative;
display:inline-block;
}
.menu ul {
width:100%;
position:absolute;
top:120%;
left:0px;
padding:10px 18px;
box-shadow:0px 1px 1px rgba(0,0,0,0.15);
border-radius:3px;
background:#303030;
}
.menu ul.active {
display:none;
}
.menu ul:after {
width:0px;
height:0px;
position:absolute;
top:0%;
left:22px;
content:'';
transform:translate(0%, -100%);
border-left:7px solid transparent;
border-right:7px solid transparent;
border-bottom:7px solid #303030;
}
.menu li {
margin:5px 0px 5px 0px;
float:none;
display:block;
}
.menu a {
display:block;
}
.toggle-nav {
padding:20px;
float:left;
display:inline-block;
box-shadow:0px 1px 1px rgba(0,0,0,0.15);
border-radius:3px;
background:#303030;
text-shadow:0px 1px 0px rgba(0,0,0,0.5);
color:#777;
font-size:20px;
transition:color linear 0.15s;
}
.toggle-nav:hover, .toggle-nav.active {
text-decoration:none;
color:#66a992;
}
}
article {
clear: both;
font-family: open sans;
font-size: 1em;
}
article p {
color: white;
margin-left: 10%;
margin-right: 10%;
}
footer {
color: white;
margin-left: 10%;
margin-right: 10%;
}
.arrow {
font-size: 11px;
margin-left: 1px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="description" content="Yoo Free Recharge App That gives talktime for trying out cool appps">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1" maximum-scale=2.0">
<title>Yoo Get Free Recharge</title>
<link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
<link href="styles.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- header start from here-->
<header>
<nav class="menu">
<ul class="active">
<li class=logo>
<a href="http://freers250.com"><img class=yoologo src="yoosmall.png" title="Yoo Get Free Recharge"></a>
</li>
<li class="mainmenu">
<a href="http://getfr.free250rs.com" title="Home">HOME</a>
</li>
<li class="mainmenu">
<a href="http://yoo.com/advertise" title="Advertise">ADVERTISE</a>
</li>
<li id="mainmenu" class="sub-menu">
<a href="http://theyoo.com/whoweare" title="Who we are">WHO WE ARE<span class="arrow">▼</span></a>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Vision</a></li>
<li><a href="#">Team</a></li>
</ul>
</li>
<li class="mainmenu">
<a href="http://theyoo.com/pricing" title="pricing">PRICING</a>
</li>
<li class="mainmenu">
<a href="http://theyoo.com/contact" title="Who we are">CONTACT</a>
</li>
</ul>
<a class="toggle-nav" href="#">☰</a>
</nav>
</header>
<article>
<p>Yoo Free Recharge App - Yoo is an app that gives free recharge/talktime for trying out new and cool apps you can also refer your friends and get money for that too you can get upto 125Rs. Per Friend <a href="https://play.google.com/store/apps/details?id=com.freerechargeapp.free250rs.free_recharge_app" title="Yoo Free Recharge App" target="_blank"> Download Now</a></p>
</article>
<footer>
<div style="font-family:'open sans';" > © Yoo Infotech. All right reserved. </div>
</footer>
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="script.js"></script>
</body>
</html>
E ' mi sta aprendo nel frammento. –
funziona bene per me in chrome, firefox e safari – Dorvalla
Funziona anche per me – UserNotFoundException