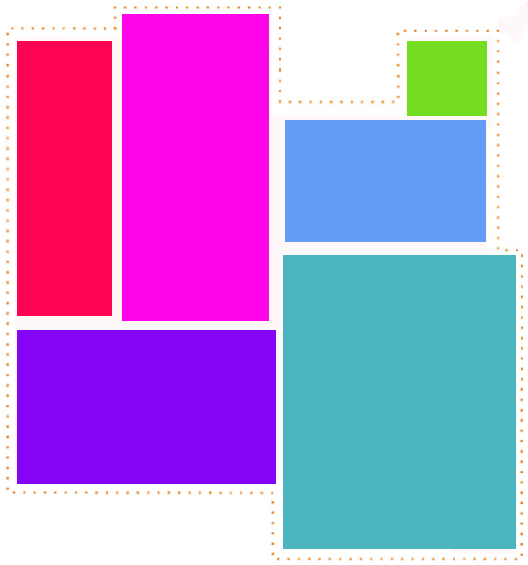
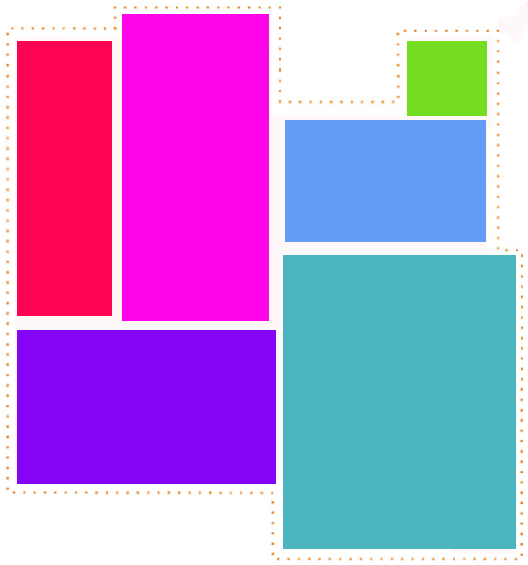
Qual è il modo di creare un div (o un altro elemento) con il bordo, «stiched» ai bordi esterni degli oggetti all'interno di quel div?Crea un elemento con il bordo, «cucito» ai bordi esterni degli oggetti all'interno di
Ad esempio: 
Qual è il modo di creare un div (o un altro elemento) con il bordo, «stiched» ai bordi esterni degli oggetti all'interno di quel div?Crea un elemento con il bordo, «cucito» ai bordi esterni degli oggetti all'interno di
Ad esempio: 
Se si vuole fare solo con i CSS e senza alcun javascript plug-in, si potrebbe fare con un sacco di lavoro, come il seguente esempio: Demo
HTML
<div id="main">
<div class="red"><div class="content">Red</div></div>
<div class="green"><div class="content">Green</div></div>
<div class="blue"><div class="content">Blue</div></div>
<div class="black"><div class="content">Black</div></div>
</div>
CSS
#main {position:relative;}
.black, .red, .blue, .green {
position:absolute;
border:3px dotted #000;
background:#FFF;
z-index:10;
}
.content {position:relative;margin:10px;}
.black {top:300px;left:103px;z-index:9;}
.black .content {height:180px;width:280px;background:#000;}
.blue{ top:50px;left:200px;border-bottom:none;}
.blue .content {height:30px;width:30px;background:#009;}
.red{top:0px;left:0px;}
.red .content {height:280px;width:80px;background:#F00;}
.green{top:100px;left:103px;border-left:none;border-bottom:none;}
.green .content{height:180px;width:180px;background:#070;}
Qui è necessario impostare la posizione di ciascun elemento e le loro dimensioni, quindi è necessario regolare per ciascuna la visualizzazione di ciascun bordo sovrapposto.
È un po 'brutto, ma funziona ...
Non penso che ci sia un modo diretto. – Termis
Questi elementi hanno sempre le stesse posizioni? Li modificate dinamicamente (come aggiungere/rimuovere alcuni blocchi in base ad alcune condizioni) –
Bene, le posizioni possono cambiare e alcuni elementi possono essere aggiunti/cancellati. Mi piacerebbe allineare gli elementi all'interno del div così, possono anche traboccare alcuni elementi. Ma il confine è più importante. – sadfuzzy